Contexte
Dolphin Integration est une entreprise de microélectronique située en région Grenobloise.
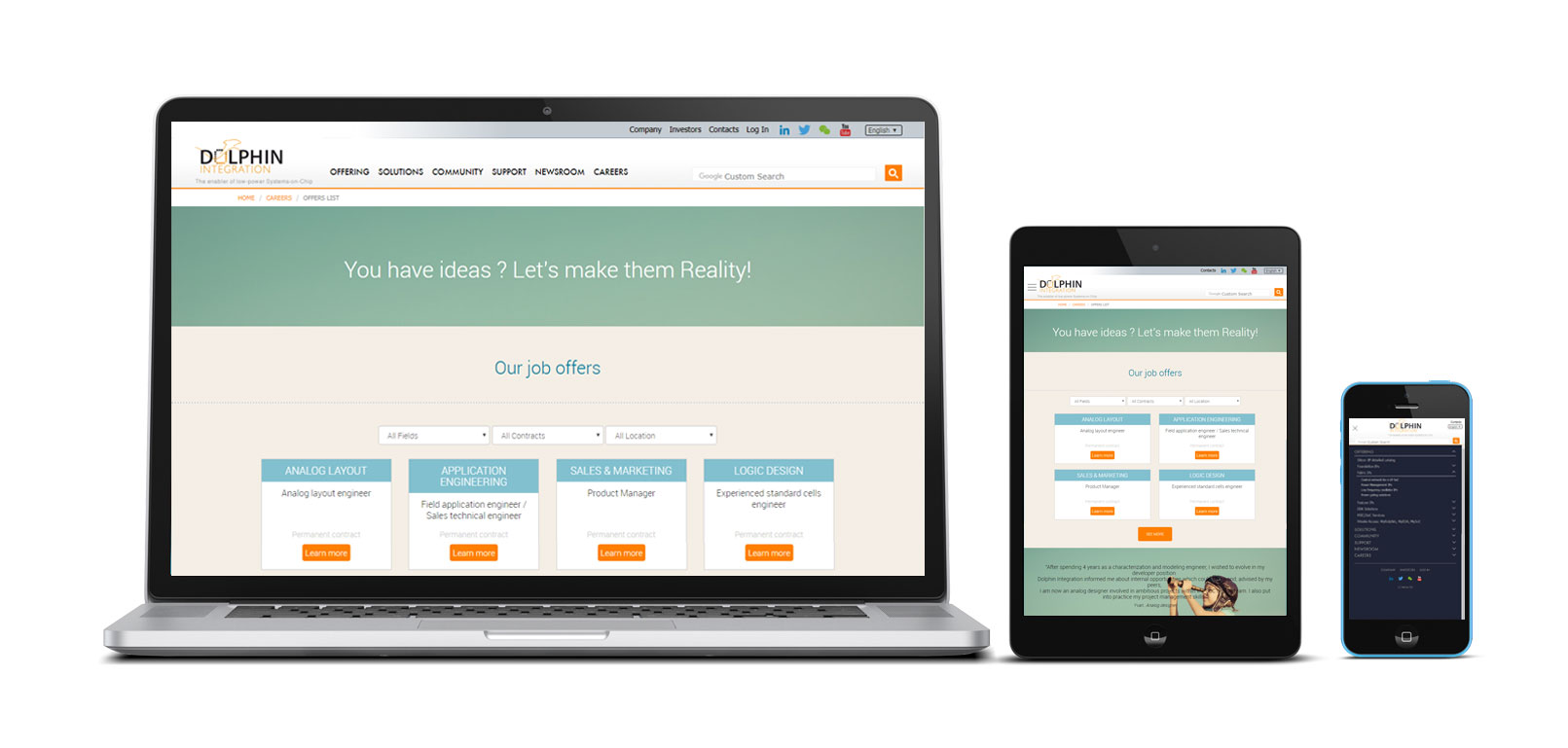
J’ai rejoint leurs équipes dans le cadre de mon stage de fin de DUT MMI, avec, pour principale mission, de faire évoluer le site web de l’entreprise, dolphin-integration.com, sur les aspects responsive design et expérience utilisateur.
Ce site web étant déjà très abouti avant mon arrivée, le principal challenge était pour moi de trouver des solutions pour améliorer le site sans pour autant « casser » tout ce qui était déjà établi et fonctionnel. C’était donc une approche bien différente de tout ce que j’avais pu expérimenter jusque-là.
Le projet
Mon travail sur ce site, s’est découpé en plusieurs sous-projets :
• Intégration d’un framework CSS, Bootstrap, pour gérer intégralement le responsive du site. Cela a demandé de faire un grand tri dans l’ancienne CSS, pour séparer les propriétés de style (color, background-color…) de celles de positionnement (width, height…). A partir de cela, je suis venue compléter, quand cela était nécessaire, la CSS avec des medias queries reprenant les mêmes breakpoints que ceux de Bootstrap. J’ai ainsi pu faire évoluer le header, le menu mobile et le footer du site, ainsi qu’intégrer de nouvelles pages, le tout étant 100% responsive.
• Refonte des pages « offres d’emploi ». Cela a commencé par l’intégration de ces pages, dans la continuité du sous-projet précédent, à l’aide de Bootstrap et de medias queries. Puis il a fallu développer quelques éléments complémentaires, notamment un système de filtres basés sur des classes CSS, fonctionnant avec un affichage géré avec jQuery.

• Evolution du catalogue produit. Cette page étant entièrement générée pas un script javascript, qui gère à la fois des requêtes Ajax et des filtres de tri, il a fallu appréhender la manière dont les éléments étaient générés avant de pouvoir toucher au design. J’ai aussi été amenée à réfléchir et travailler partiellement sur les filtres de tri, leur logique de fonctionnement, l’affichage des étiquettes des filtres, et donc les fonctions javascript correspondantes.
• Modernisation des formulaires de tout le site. En plus de l’aspect responsive, ce projet a demandé une réflexion plus importante sur l’expérience utilisateur, et comment guider celui-ci et lui donner un feedback au fur et à mesure qu’il remplit le formulaire. Le choix a été fait de gérer la validation de ces formulaires en javascript, complété par des évènements jQuery déclenchant l’affichage de tel ou tel design en fonction de la validation (ou non) des champs.
Pour tous ces sous-projets, j’ai activement participé aux phases de définition des besoins, puis de maquettage, avant de passer au développement.
Voir le site
Le petit plus
D’un point de vue « gestion de projet », ce stage m’a permis d’expérimenter une réelle mise en place des méthodes SCRUM-Agile au sein d’un équipe de travail. Il m’a fallu apprendre à estimer la charge d’une tâche, et m’y tenir au maximum pour garantir les délais. Cela m’a aussi montré l’importance de la communication au sein de l’équipe, et qu’il faut parfois oser demander de l’aide lorsqu’un problème se présente, pour le bien de l’avancement du projet.